This page is an introduction to managing user features once you have some loaded. The aim is to bring up a list of relevant features on which you then do something. There are several ways to do this so I have loaded a database with a small number of features to demonstrate this. There are many things you can do with such lists and this is described on the Manage user features page.

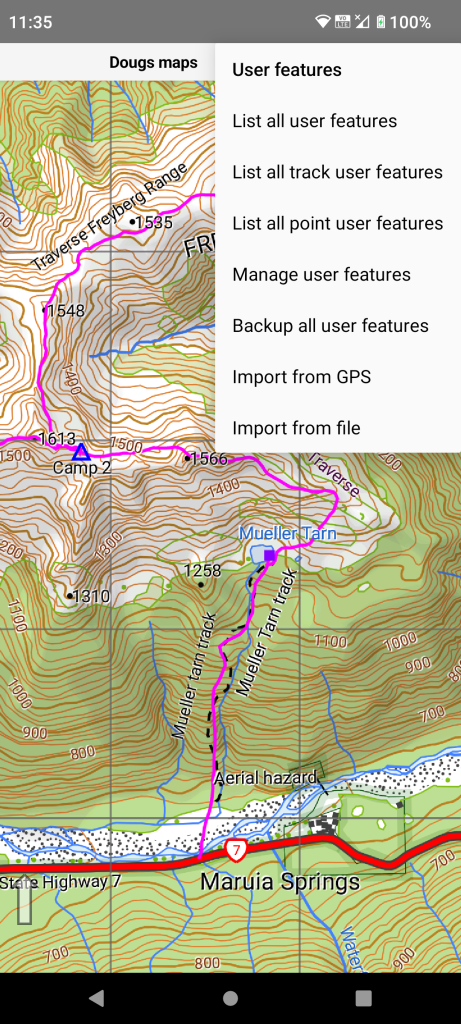
Start by tapping the main menu at the top right and selecting the “User features” sub -menu.

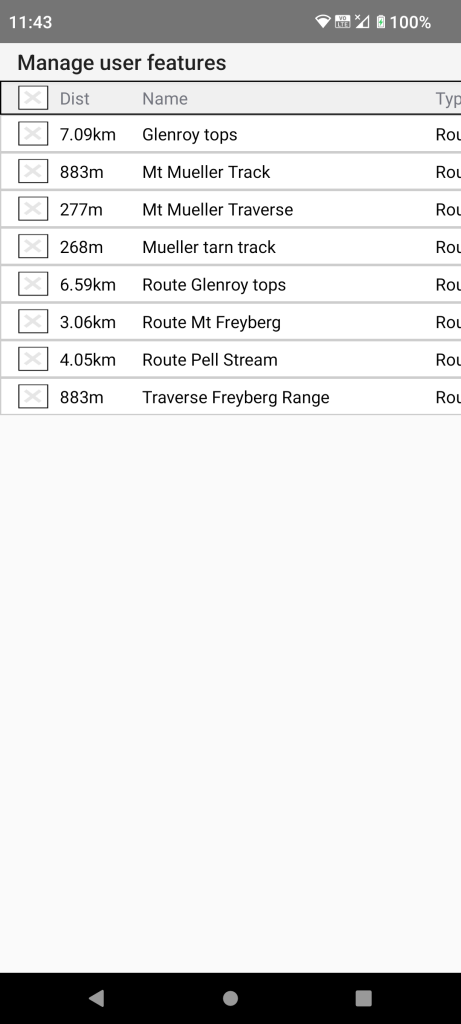
List from tapping “List all track features”. You can only do this if your database has <= 200 track features.

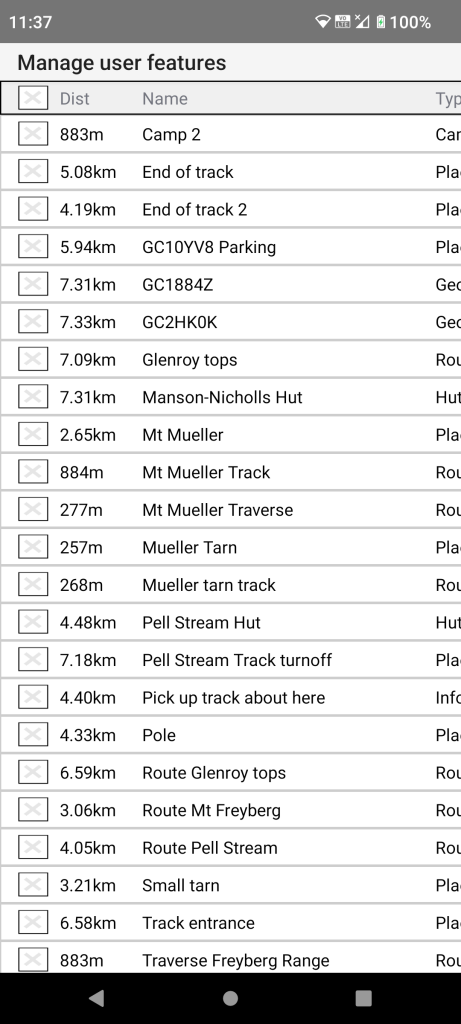
List from tapping “List all user features”. You can only do this if your database has <= 200 features.

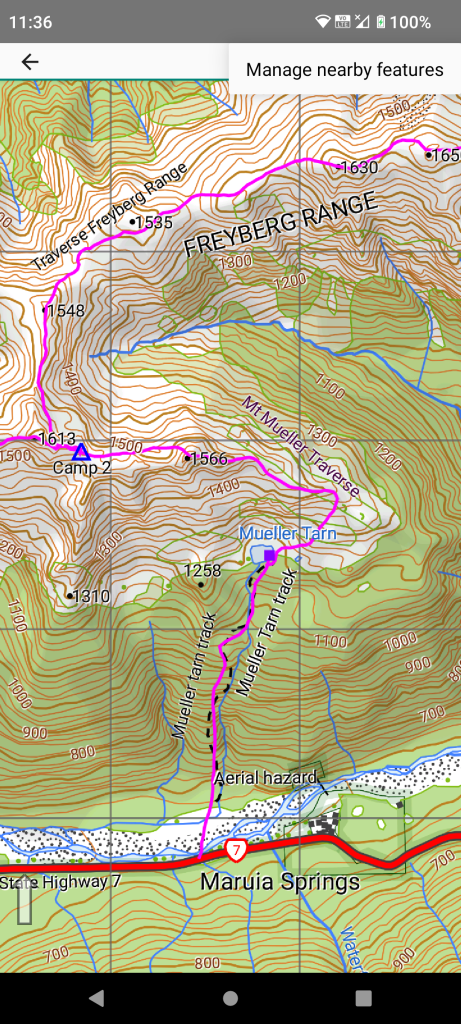
Or you can long press somewhere on the map and select the “Nearby” menu option and then “Manage nearby features”

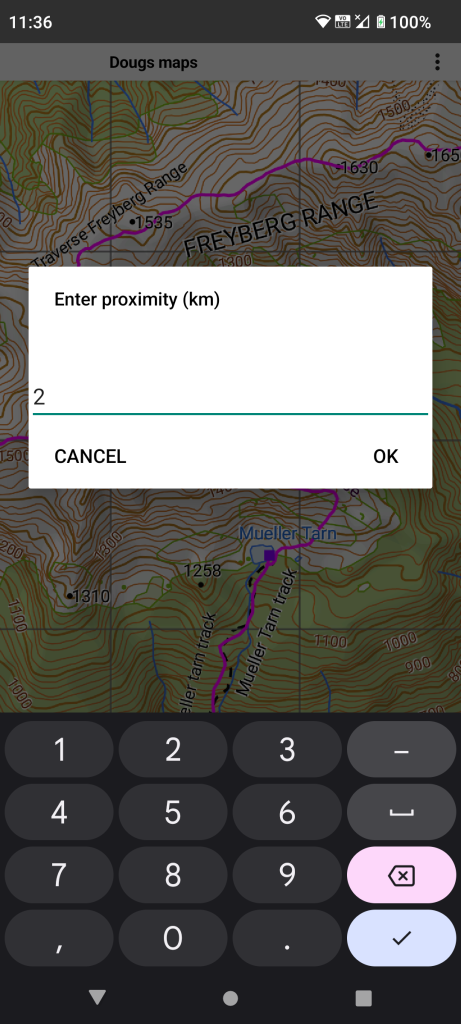
Enter a proximity in km and tap OK. The concept of “proximity” is approximate so usually specify more than you need.

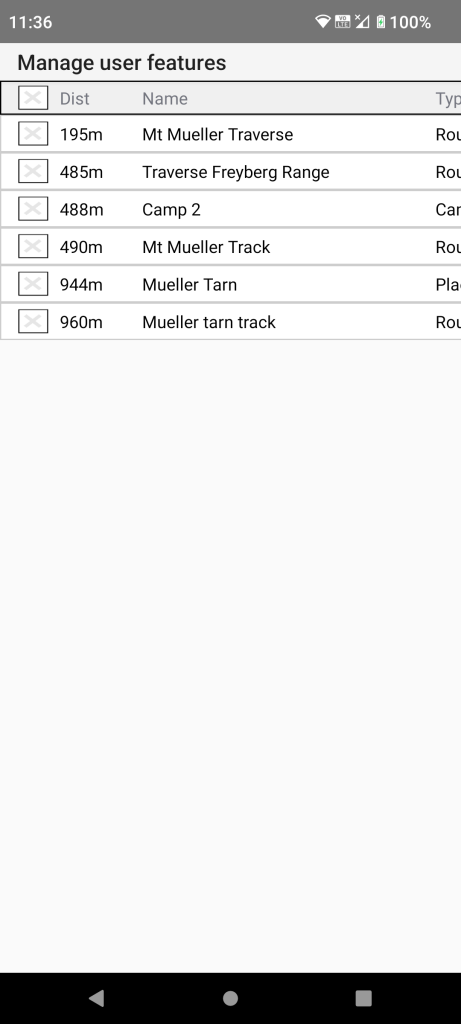
List of features near the place originally long pressed. If you have hidden features then those will only be included if you have set “View/ Show hidden user features”.

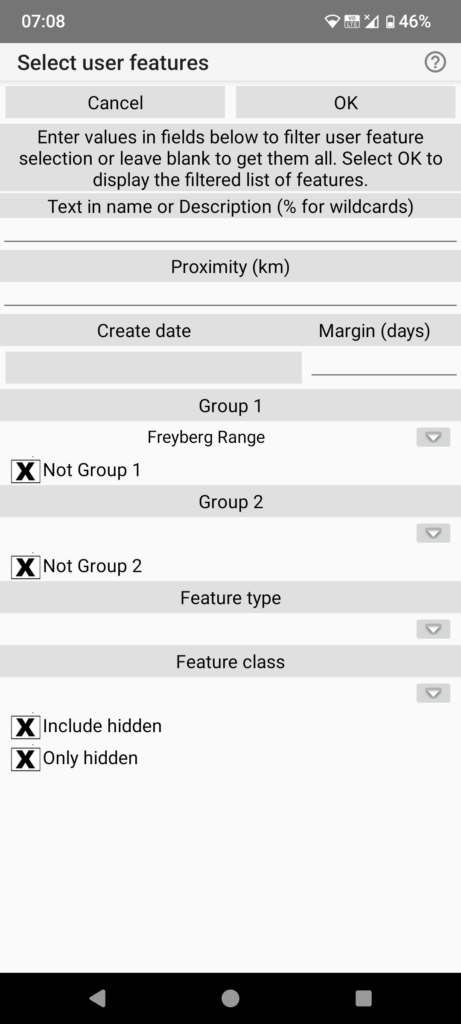
Tapping “Manage user features” brings up a select screen with various filters. Here we have set the Group 1 filter to a value by tapping the down arrow and choosing from a list of existing values. If you set more than one filter then all have to be satisfied to include a feature.

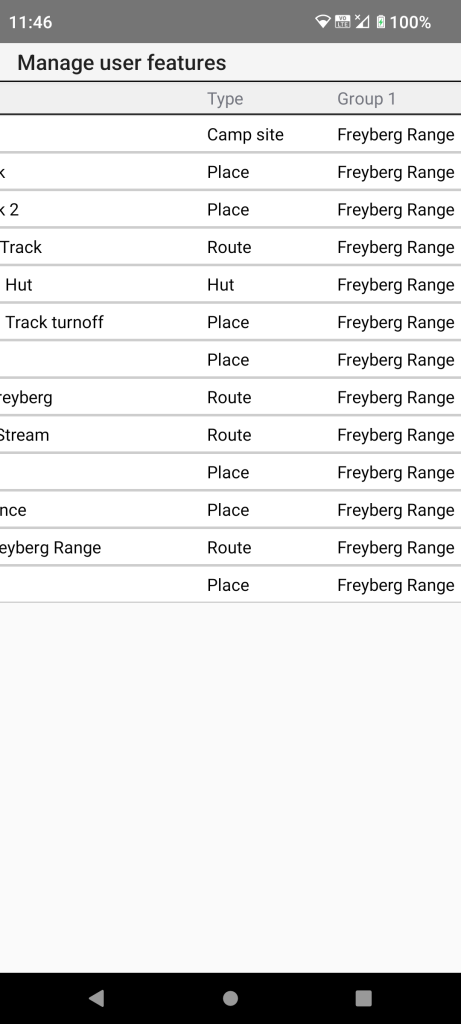
This brings up a list of features from the database with “Group 1” attribute set to the value “Freyberg Range”.